
Mens iFrames kan være nødvendige for nemt at indlejre eksternt indhold, kan de også udgøre udfordringer for søgemaskineoptimering.
Den HTML-kode, der bruges til iFrames, påvirker sideoplevelsen på forældresiden negativt. Når en iFrame indlæser indhold fra en ekstern kilde, kan det skabe indlæsningsforsinkelser, hvilket fører til en dårlig brugeroplevelse.
Og som du ved, prioriterer søgemaskiner tilgængelige designs og brugervenlige grænseflader. Dårlig iFrame-implementering kan føre til begrænsninger, der endda kan resultere i en Google-straf.
Lad os lære om iFrame SEO og hvordan iFrame-tagget interagerer med JavaScript og andre elementer for at påvirke søgemaskinernes rangeringer.
Hvad er en iFrame?
En iFrame, eller inline frame, er et HTML-element, der giver udviklere eller marketingfolk mulighed for at "indlejre et eksternt dokument" inden for et aktuelt HTML-dokument.
Når en iFrame er indlæst, indeholder den JavaScript-kode til "dynamisk indholdslevering", såsom eksterne annoncer eller interaktive funktioner.
iFrames kan indlæse forskellige typer af indhold direkte på en webside. Disse indhold kan være:
- YouTube videoer
- Kort
- Sociale medier feeds
- Webapps
Attributter som "højde" og "bredde" kan hjælpe webdesignere med at kontrollere visningsstørrelsen af iFrame for at forbedre det visuelle layout af et site.
Derudover kan en CSS-kant anvendes til at tilpasse iFrame's udseende, så den smelter sammen med den omgivende tekst.
Eksempler på iFrames
Indlejring af en YouTube-video
En inline-ramme kan effektivt indlejre en video, hvilket øger brugerengagementet. Udviklere kan nemt indsætte multimedieindhold ved hjælp af <iframe>-tagget.
Attributterne "height" og "width" styrer visningsstørrelsen, mens funktionen "full-screen" gør det muligt for brugerne at se videoen i "full-screen"-tilstand.
Tilføjelse af en YouTube-video ved hjælp af iFrames er virkelig enkelt. Bare kopier "embed"-koden fra YouTube:

Og derefter indsæt koden, hvor du gerne vil "indlejre" videoen på din "hjemmeside".
Indlejring af et Google-kort
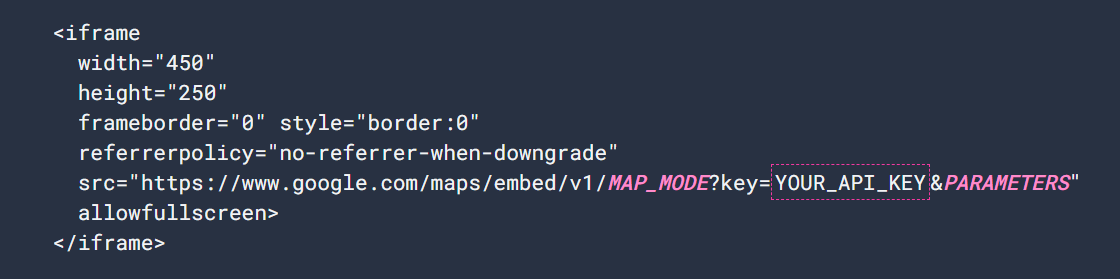
En inline-ramme kan indlejre interaktive elementer som Google Maps, hvilket giver brugerne mulighed for at udforske lokationer direkte på din hjemmeside. Her er hvordan man indlejrer et Google Map:

Det ovenstående eksempel bruger tre forskellige egenskaber:
- allowfullscreen: Aktiverer [fuldskærmstilstand] for visse [kortsektioner].
- frameborder="0" og style="border:0": Fjerner den [standard] iframe [ramme] omkring [kortet].
- referrerpolicy="no-referrer-when-downgrade": Sender den fulde URL i [Referer]-headeren, hvilket tillader korrekte [API-nøglebegrænsninger].
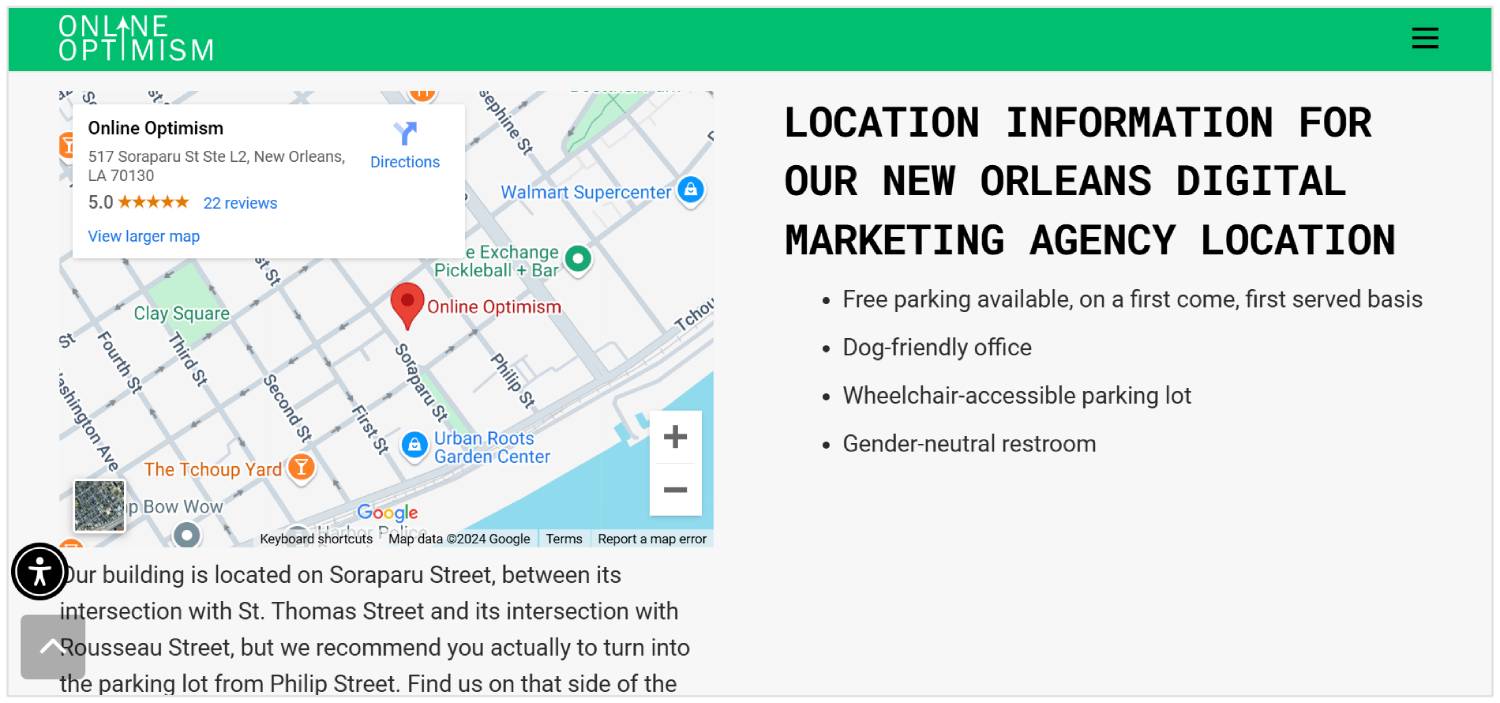
Her er et kig på et digitalt bureau, der bruger Google Maps på deres hjemmeside med iFrames:

Indlejring af et PDF-dokument
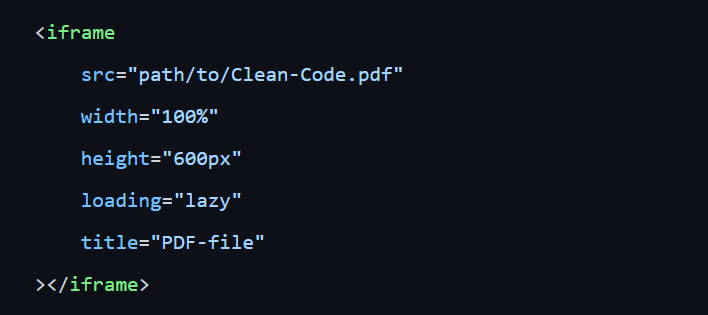
En iFrame kan vise PDF-dokumenter direkte på en webside. Derfor er der ikke behov for, at brugerne downloader filen. Her er et skærmbillede af koden til at indlejre en PDF:

I det ovenstående eksempel definerer src-attributten placeringen af PDF-filen, enten på nettet (ved hjælp af URL'en) eller på en lokal server (ved hjælp af filstien).
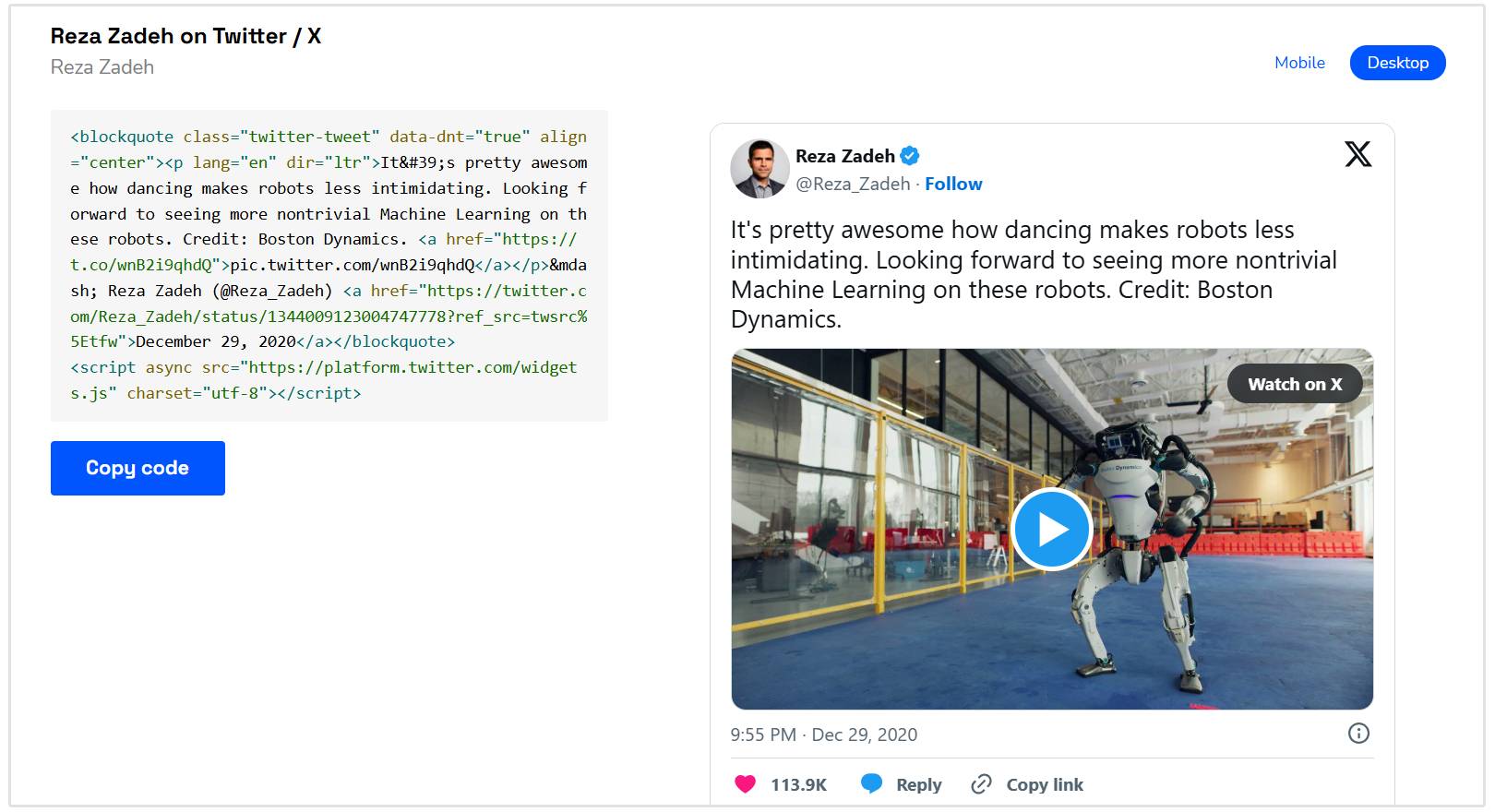
Indlejring af sociale medieopslag (som Twitter)
Du kan også indlejre indhold fra sociale medier som en "Tweet" på en webside ved hjælp af iFrames. Det øger engagementet ved at vise dynamisk, interaktivt indhold direkte på din hjemmeside.
Du kan indsætte live opdateringer fra sociale medier ved hjælp af en iFrame med Twitter’s widget.
Taggen <blockquote> inkluderer "Tweet", mens en JavaScript-fil er nødvendig for at gengive den korrekt. Her er et eksempel på, hvordan et indlejret "Twitter"-opslag ser ud på en hjemmeside:

Bliver iFrame-indhold indekseret?
Ja, iFrame-indhold kan blive crawlet og indekseret.
Google-søgespiders kan crawle iFrame-indhold gennem DOM-fladning, hvor browseren kombinerer alle websideelementer, inklusive iFrames, til en enkelt struktur.
Dog behandler Google ikke alt iFrame-indhold "ens".
Når der indlæses iFrames, anmoder Google om yderligere HTTP for at hente iFrame'ens indhold. Mens det kan crawle og potentielt indeksere dette indhold, afhænger det af, hvordan iFrame er implementeret.
Brugen af indekseringsindlejret direktiv er afgørende for udgivere, der ønsker at sikre, at specifikt iFrame-indhold indekseres for at styrke deres iFrame SEO-strategi.
Den indekserede indlejrede direktiv er en meta-tag eller HTTP-header, der tillader Google at indeksere indhold indlejret i en iFrame, selvom siden, der indeholder iFrame'en, selv er markeret med en noindex-tag.
Dette er nyttigt for udgivere, der ønsker, at indlejret indhold (som videoer eller widgets) skal indekseres af Google, når de er en del af andre sider.
Her er et eksempel på brug af meta-tagget i <head>-sektionen:
<head><meta name="robots" content="noindex, indexifembedded"></head>
I dette eksempel vil siden selv ikke blive indekseret (noindex), men hvis dette indhold er indlejret i en anden sides iFrame, kan det blive indekseret (indexifembedded).
Hvordan påvirker iFrames SEO?
iFrames kan have en betydelig indvirkning på SEO, både positivt og negativt. Her er hvordan inline frames påvirker SEO:
SEO Kredit
I modsætning til direkte indhold placeret inden for HTML'en på din webside, behandles indlejret indhold gennem iFrames forskelligt af søgemaskiner.
Når webcrawlere ser en webside, leder de efter "originalt indhold", som de kan associere med den side.
Indhold, der er direkte inkluderet i HTML'en, genkendes som en del af din side, hvilket bidrager til dens "relevans" og "autoritet". Hvorimod indhold, der vises gennem en iFrame, stammer fra en anden kilde, hvilket betyder, at "søgemaskiner" muligvis ikke forbinder det med dit domæne.
Derfor er det tilrådeligt at bruge iFrames, når det er nødvendigt, for at sikre, at det primære indhold forbliver synligt og tilgængeligt for webcrawlere.
Webcrawlere og indeksering
Søgemaskiner sender webcrawlere for at analysere og indeksere dit websteds indhold.

Crawlere kan have svært ved at indeksere iFrames på grund af flere faktorer:
- Indholdsadgang: Hvis indholdet inden for iFrame er på et andet domæne (cross-origin), kan nogle crawlere muligvis ikke få adgang til det på grund af sikkerhedsbegrænsninger.
- Noindex-tags: Hvis det indlejrede indhold inkluderer et noindex meta-tag eller en X-Robots-Tag-header, der forhindrer indeksering, vil crawlere ikke inkludere det i deres indeks.
- JavaScript-gengivelse: Nogle iFrames er afhængige af JavaScript for at indlæse indhold. Hvis crawlere ikke kan gengive JavaScript, kan de muligvis ikke se eller indeksere iFrame'ens indhold.
For at forbedre indekseringen af iFrames og forbedre din iFrame SEO, overvej at bruge følgende:
- Brug en gyldig src-attribut: Brug iFrame-tagget korrekt med en gyldig src-attribut, der peger på tilgængeligt indhold.
- Tillad Cross-Origin Resource Sharing: Hvis iFrame-indholdet er fra et andet domæne, skal du konfigurere serveren til at tillade CORS, så crawlere kan få adgang til det.
- Brug Ikke Noindex Meta Tags: Sørg for, at der ikke er nogen noindex-direktiver i iFrame-indholdet, der ville blokere indeksering. Strukturerede Data: Implementer strukturerede data (som Schema.org) i det overordnede dokument for at give søgemaskiner kontekst om iFrame-indholdet.
- Brug kanoniske tags: Brug <link rel="canonical"> til at pege på den primære version af indholdet, hvis det er relevant.
Pagespeed
Brug af iFrames kan reducere PageSpeed, fordi indlæsning af eksternt indhold kræver yderligere HTTP-anmodninger, hvilket kan [slow] ned sidens samlede indlæsningstid.
Årsagen til reduceret indlæsningstid er, fordi hver iFrame henter data fra eksterne kilder, og hvis disse kilder er langsomme eller har store filer, kan det påvirke din hjemmesides ydeevne negativt.
Desuden kan iFrames forsinke gengivelsen af andre elementer på siden, hvilket yderligere påvirker hastigheden, især på langsommere forbindelser.
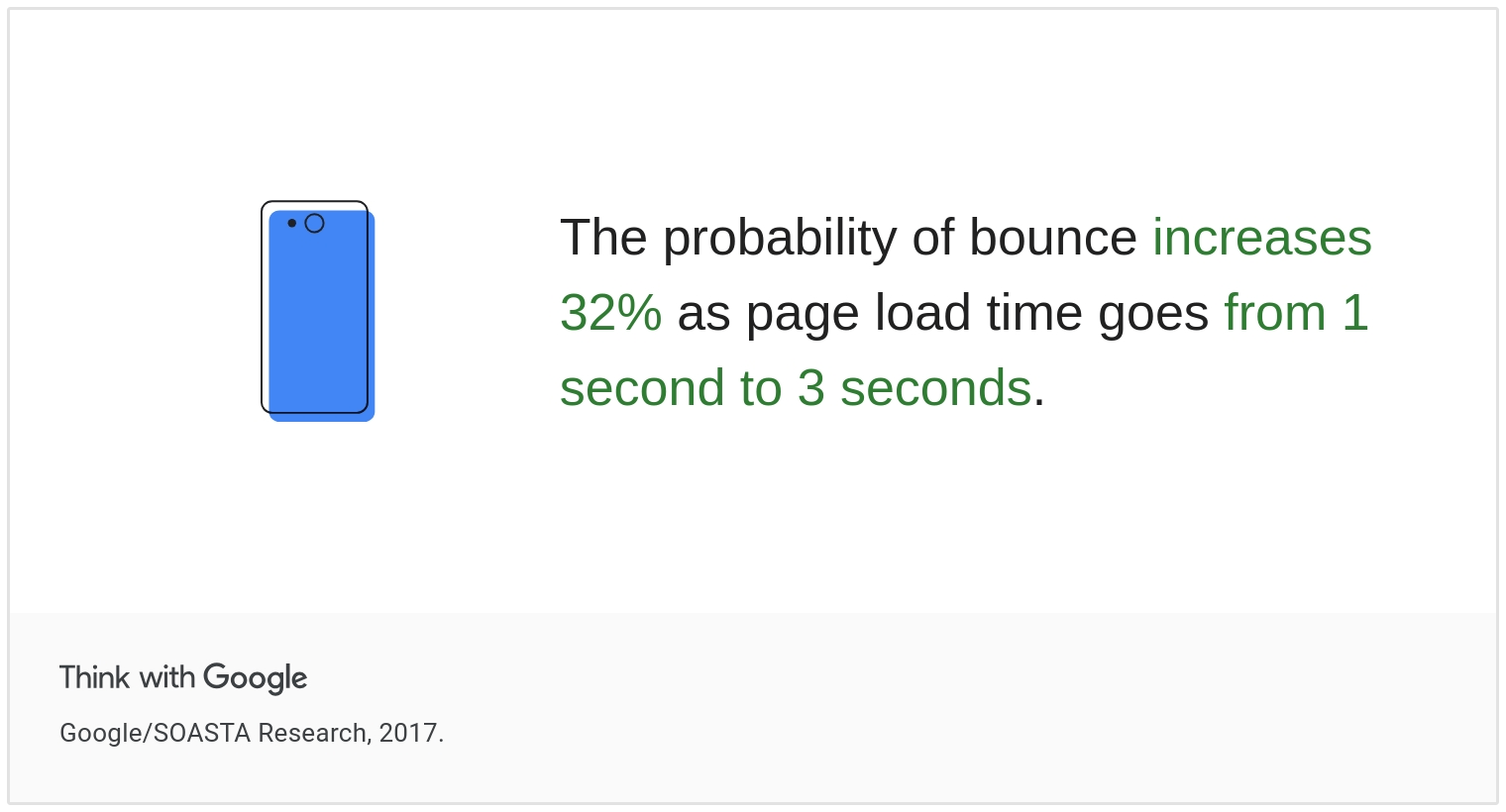
Og som du ved, påvirker en langsom PageSpeed ikke kun Core Web Vitals scores, men fører til en dårlig brugeroplevelse. Faktisk har flere kilder (inklusive Google) angivet effekten af langsom indlæsningstid på afvisningsprocenten.
Resultaterne er som følger: "afvisningsprocent" [stiger] med 32%, når "sideindlæsningstiden" [går] fra 1 sekund til 3 sekunder.

Og som SEOs er det sidste, vi ønsker at gøre, at påvirke vores "sideoplevelse" negativt.
Så spørgsmålet er virkelig, “[Skal] jeg bruge iFrames til at [indlejre] [indhold], hvis det potentielt kunne reducere PageSpeed?
Problemer med "duplikeret indhold"
I iFrames er det samme indhold indlejret på tværs af flere sider eller websteder. Derfor har søgemaskiner problemer med at bestemme den originale version.
Det fører til en fortynding af SEO-kredit og linkværdi.
For at [afbøde] dette [problem], skal du sikre, at det indlejrede [indhold] er unikt for hver side eller korrekt kanoniseret for at undgå konflikter med andre [websteder].

Brug af SEO-venlige iFrames, der tydeligt kommunikerer den "primære kilde", kan hjælpe søgemaskiner med at forstå forholdet mellem det "oprindelige indhold" og dets indlejrede forekomster.
Hvad er fordelene ved iFrames?
Inline frames tilbyder flere fordele for webudviklere og indholdsskabere. Det forbedrer "site performance" ved indlejring af eksterne medier og deling af indhold.
Her er de vigtigste fordele ved at bruge iFrames:
Hurtigere opdatering af sider
iFrames tillader hurtigere opdatering af sider, der refererer til iFrame, da indholdsopdateringer kan foretages til den indlejrede ressource uden at ændre den primære side.
Dette reducerer behovet for at genindlæse hele sider og øger effektiviteten.
Kodens Genanvendelighed
En stor fordel ved iFrames er "kodegenbrug".
Udviklere kan genbruge den samme iFrame på flere sider ved at indlejre den samme ressource, hvilket sparer tid og lagerplads, samtidig med at det reducerer antallet af kodelinjer, der er nødvendige for at implementere indhold på tværs af siden.
Indlejring af eksternt indhold og medier
iFrames [forenkler] [indlejring] [af] [indhold] [fra] [tredjeparts] [kilder], [såsom] [videoer], [kort], [og] [widgets].
Ved at dele eksterne mediefiler og anvende iFrame-tags kan udviklere integrere "rich media" uden selv at hoste det, omgå CORS-begrænsninger og muliggøre adgang på tværs af domæner.
Let at bruge og vedligeholde
iFrames er nemme at bruge, kræver minimal opsætning for at implementere på en side.
De giver dig mulighed for at indlejre komplekst indhold uden at "opblæse" din kodebase. Inline-rammer forbedrer din hjemmesides funktionalitet, optimerer indholdslevering og opretholder konsekvent branding, alt imens de reducerer kompleksiteten af koden.
Er iFrames betragtet som "cloaking"?
Nej, iFrames betragtes ikke i sig selv som "cloaking".
Cloaking er en "black hat SEO"-praksis, hvor et website viser forskelligt indhold til søgemaskiner end det gør til brugere, ofte for at kontrollere søgerangeringer.

iFrames, når de bruges korrekt, falder ikke ind under denne definition. Dog skal tekniske aspekter overvejes for at sikre, at iFrames bruges korrekt uden at vildlede søgemaskiner eller brugere.
Afslutning
Mens HTML5 understøtter brugen af iFrames, og Google kan indeksere iFrame HTML-kode, er det bedst at undgå dem, hvor det er muligt.
Nogle browsere og søgemaskinecrawlere kan stadig ikke indeksere indholdet inden for iFrames, hvilket i sidste ende kan føre til SEO-problemer.
Du kan bruge <embed>-tagget som et alternativ til iFrame. Det bruges til at "indlejre" multimedieindhold, såsom PDF'er, "lyd" og "video", snarere end hele websider.